Implement Platform Interface APIs
Server implementation
The server implementation must follow the Simpler APIs, which comply with the OpenAPI Specification. There are 3 APIs that you must implement, and they are grouped around the resources required by Simpler:
Product Details
Called when Simpler intends to retrieve information on your store's product catalog in order to display product titles, images and options.
Quotes
Called when Simpler intends to construct carts in order to price the carts opened via Simpler as well as get shipping & payment options.
Order Submission
Called as the final step in the checkout process, in order to submit the completed order to your system.
Reporting orders data (Optional)
Called in a paginated scheduled fashion to incrementally retrieve orders data and unlock several benefits by enhancing the Simpler analytics platform.
General server requirements
The server you implement must meet the following requirements:
- Must be publicly accessible via a stable domain.
- Must accept requests from Simpler public IP addresses.
- Must handle JSON requests and return JSON responses.
Endpoint configuration
The server you use as the platform interface should be hosted entirely on a single domain to support each API. The following table shows how a platform interface hosted at https://www.my-interface.com should be organized:
| API | Resource Endpoint | Example Route |
|---|---|---|
| Products | /simpler/v1/products | https://www.my-interface.com/simpler/v1/products |
| Quotes | /simpler/v1/quote | https://www.my-interface.com/simpler/v1/quote |
| Orders | /simpler/v1/submit | https://www.my-interface.com/simpler/v1/submit |
Create the API server
You must set up the API server code to handle requests and interact with your store. Create the code manually or use an OpenAPI generator.
Either method begins with retrieving the Platform Interface API Specifications.
An OpenAPI generator like Swagger Codegen or OpenAPI Generator can be use to create a server stub for the platform interface. This can speed up the process by automatically generating boilerplate code to handle incoming requests.
Ensure all paths are handled as outlined in the specification.
Authentication
When Simpler sends you a request, the request payload is signed using your app secret, hashed using the SHA1 algorithm, and included in the X-Simpler-CRC HTTP Header.
You should use this value to validate all incoming requests from Simpler to ensure that they originate from Simpler, by hashing and signing the HTTP UTF-8 encoded JSON payload using your App Secret.
/**
* @param \Symfony\Component\HttpFoundation\Request $request
* @param string $secret
* @return bool
*/
public static function validateCRC(Request $request, string $secret): bool
{
return hash_hmac("sha1", $request->getContent(), $secret) === $request->headers->get('X-Simpler-CRC');
}
Best Practices
When planning your implementation, it is preferrable to start with a basic end to end flow that handles a simple product with minimal configurations and a single shipping option, in order to get that hang of how the three endpoints interoperate. You can find a complete example of the minimum viable implementation in our Tutorials section.
Stateless Quotations
The goal is to use the Platform Interface as an Adapter to your core domain layer in the same vein as your HTTP Controllers. This holds true especially for the Quotation logic, which SHOULD heavily lean into your Cart logic instead of duplicating rules for consumption by Simpler.
The Platform Interface is designed with the intent to be used in a stateless manner, so you should avoid synchronizing cart state between requests. Our suggestion is to create an ephemeral cart for every quotation request that exists only for the duration of the request processing, delegate processing to your core system to resolve pricing, discounts and shipping logic and destroy the cart after responding to Simpler.
Cart Metadata
In the rare case where this is not applicable to your system, you can use the cart metadata field to store state that will be returned to you in all subsequent requests for the same session. Even though this will allow you to keep carts open for shoppers, it is not recommended as you will have to implement an eviction logic that might affect the ability to checkout long-lived carts (e.g. a shopper that keeps a cart open in one of their tabs for many hours/days).
Handling Shopper Data
Quotation & Order Submission requests include partial information of the shopper's supplied data so as to enable cross-domain identification of customers. You can use the supplied email when applicable to resolve if they are already a registered customer of your store in order to offer special discounts or validate coupon ownership, but you MUST ensure that you do not keep personal data for new shoppers, except for the case of submitting orders.
Order Submission Failures
Since the checkout process takes place entirely in the Simpler universe, when the shopper submits their information and completes their payment their order has succeeded. A copy of their order data is stored on Simpler alongside their payment authorization, and the Simpler platform will try to submit the order to your systems.
If your systems are not able to accept the order submission (whether due to a network glitch, a validation error or a malformed response) the order will still be stored and the shopper will see a partial success screen. The shopper's payment will be authorized but not yet captured, and a manual support issue will be raised to decide whether the order will be processed or canceled.
In case of a retryable error (5xx status code or malformed response), the Simpler platform will try to re-submit the order to your backend a few times before giving up and raising an alert for manual handling.
In case of a handled error (4xx status code) an alert for manual handling will be immediately raised.
Idempotence
For the edge case where Simpler submits and order, the order is stored on your system and something malfunctions in the response, the submission request includes the simpler_order_id property, used to deduplicate submitted orders. You can use this field as a key stored alongside your order and ensure it is unique to avoid having duplicate orders saved.
Error Handling
Pay special attention to the error response examples in the Full API Reference, as they will be used in order to display meaningful error messages to shoppers when their checkout cannot be processed.
If your server responds with a 5xx error code, or the response body contains malformed JSON the checkout will raise an unrecoverable error, so make sure your server handles domain errors (such as Invalid Coupons, Shipping addresses that are not serviced, Out of stock products etc.) meaningfully.
Testing & Troubleshooting
Contract Testing
When beginning your Platform interface implementation, it's preferable to use the API Reference & Examples sections as a guide to build a quick iteration flow and issue manual requests to your system to validate the desired behaviour.
We're currently building a Postman collection that you can use to speed up your implementation. Stay tuned to our updates.
Test Stores
You can create a test store through the Simpler Merchant Dashboard and use these credentials to test full examples. If you have not yet implemented the Javascript SDK Integration, you can construct your own Simpler URLs and test that everything works as expected.
Constructing a Checkout URL is as simple as :
https://checkout.simpler.so/?app=<YOUR_APP_ID>&cur=<EUR|USD|GBP>&prd=[{"id":"<YOUR_PRODUCT_ID>","qty":1}]
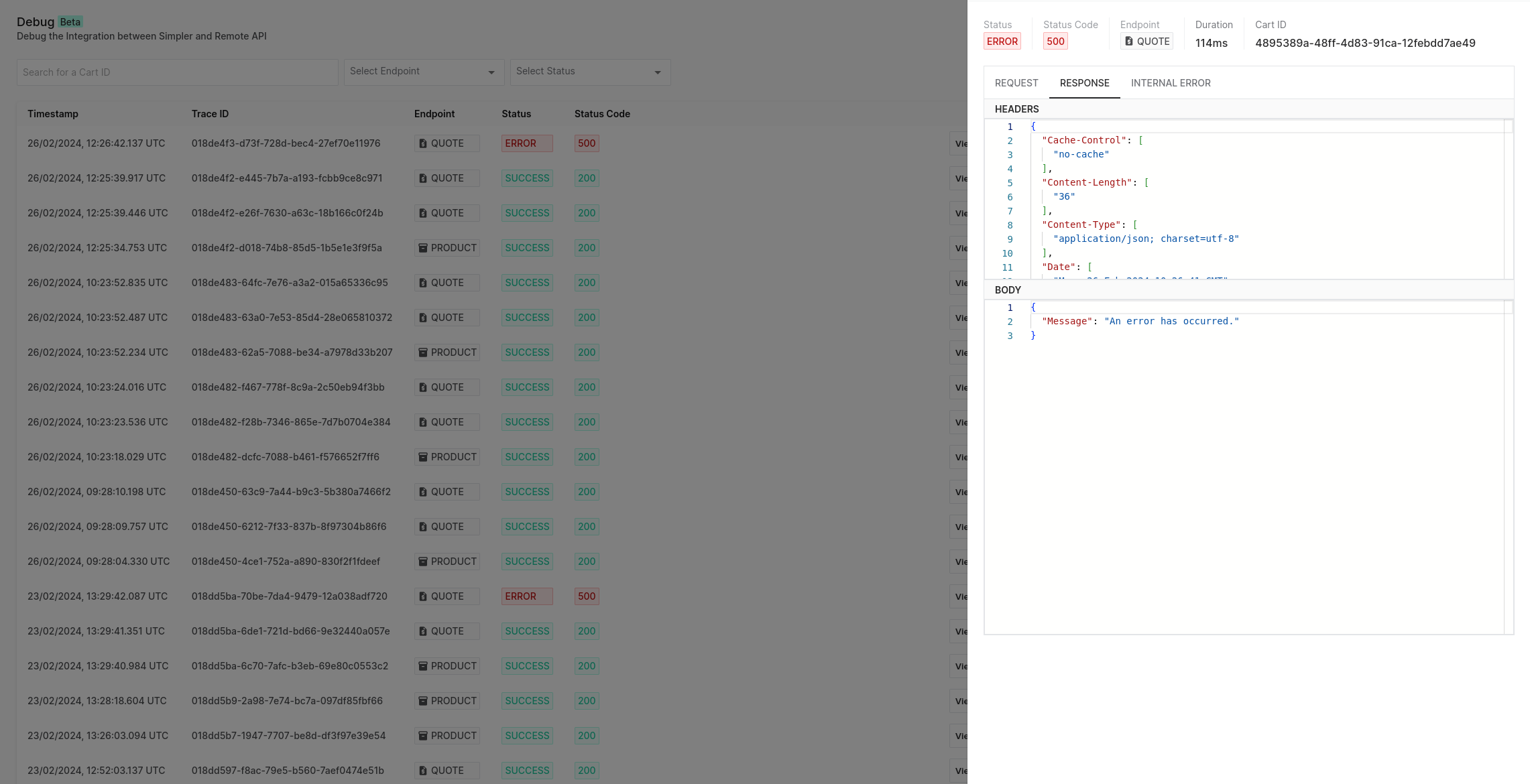
Debug View
The Simpler Merchant Dashboard hosts a nifty debug view that you can use to debug your Platform interface implementation, containing the full HTTP Request & Response headers and bodies, as well as information on any errors encountered by the Simpler platform when processing these requests.