Custom positions
The Simpler Checkout Plugin allows you to add a fast checkout button to various pages of your store, including custom positions. This guide explains how to add the Simpler button to custom positions on your website using the layout manager or using hooks.
Insert the Simpler Button using the layout manager
To place the Simpler button as block in your layout, follow these steps:
- Navigate to the Admin Panel of your CS-Cart store.
- Go to Website > Themes > Layouts.
- Click Layouts on the top menu.
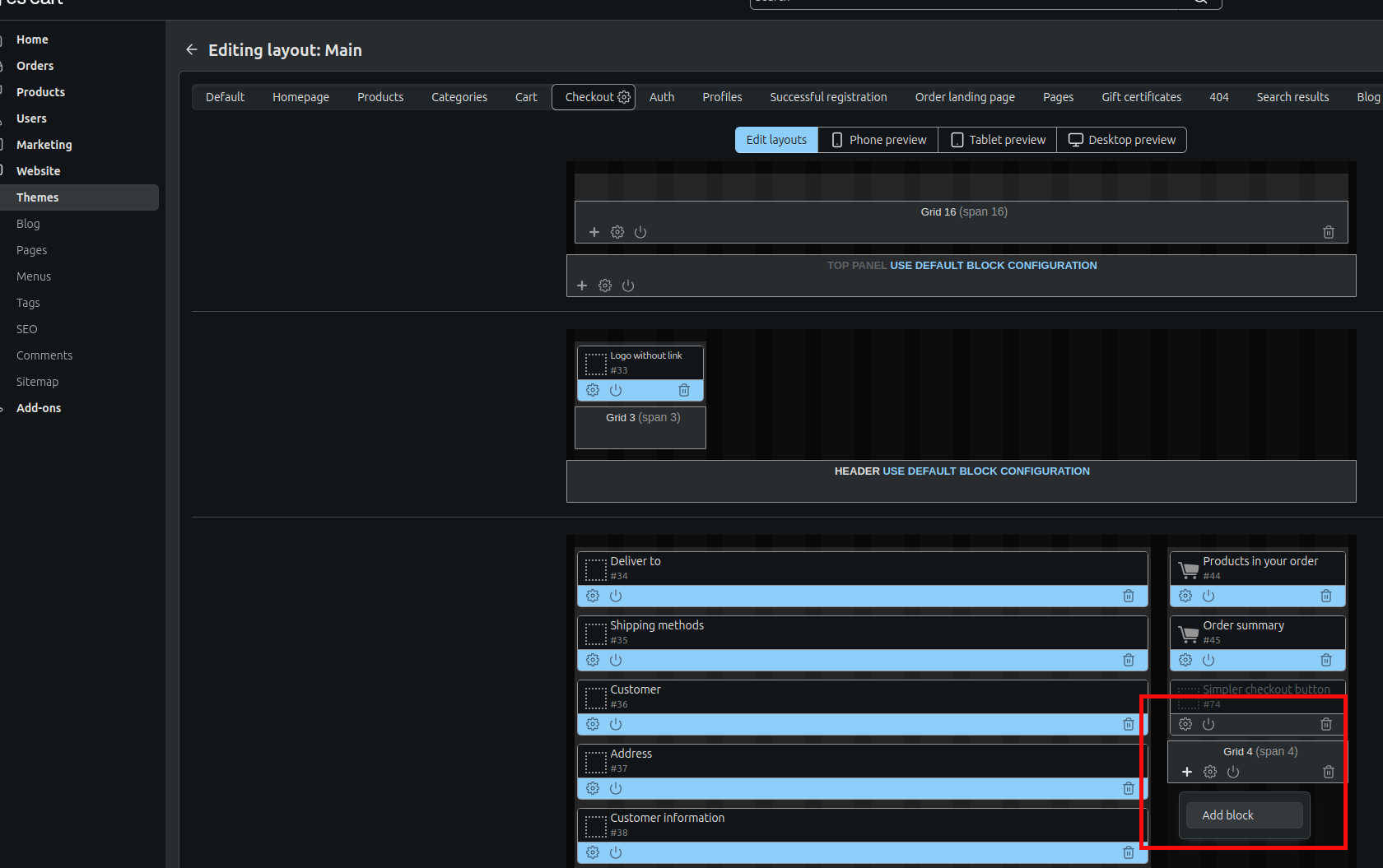
- Choose the page where you want to add the Simpler button, for example, the Checkout Page.
- Click Add Block to create a new block.
- Choose Create New Block.
- Search for the block named Simpler in the list.

Block Settings
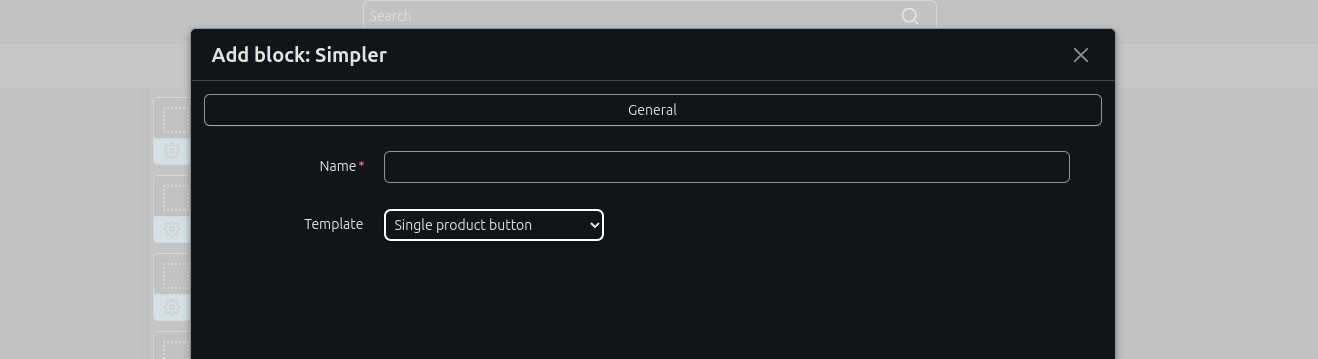
Once you've selected the Simpler block, a pop-up window will appear where you can configure its settings:
- Name: Enter a name for your new block. This will help you identify the block in the layout manager.
- Template: You will have two template options:
- Single Product Button
- Cart Button

Template Options Explained
-
Single Product Button: This template pulls product information from the product page. It is designed to be used on product-specific pages and should only be placed on pages where individual products are displayed.
-
Cart Button: This template pulls information from the shopping cart. It can be used on any page, but it is most suitable for pages like the Checkout Page, Cart Page, or any other page where cart details are important.
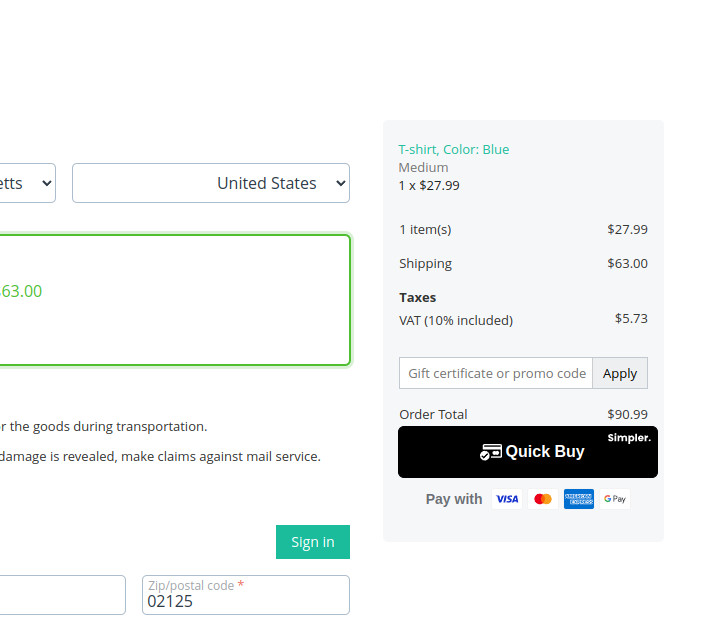
Example
If you want to add the Simpler button to the Checkout Page, follow the steps above and select the Cart Button template. This will allow the button to function based on the cart's content.

Insert the Simpler Button using Custom Hooks
In addition to using the layout manager, you can also place the Simpler button in any custom location by modifying your theme's template files and using hooks. This method allows you to have more flexibility in positioning the button exactly where you want it within the code.
To add the Simpler button via hooks, follow these steps:
-
Navigate to your theme’s template files in your CS-Cart installation.
-
Open the template file where you want to add the Simpler button. For example, to add the button on the Checkout Page, you may want to modify the checkout template file.
-
Insert the following hook into the desired location in your template file for the Cart Button:
{hook name="custom:simpler_cart_button"}{/hook}This will place the Simpler Cart Button in the selected position. The Cart Button pulls information from the shopping cart, making it suitable for pages like the Checkout Page or Cart Page.
If you want to add the Simpler button to a product page, use the Product Button hook. Here's how:
-
Navigate to the template file of your product page.
-
Insert the following hook into the desired location in your template file:
{hook name="custom:simpler_product_button"}{/hook}